For many people, it can be pretty difficult to create a palette of complementary colors. That said, having one available can be quite useful when creating an application, theme, wallpaper, or any kind of concept. Choosing the right shades of colors for the different elements of your work isn't easy, so unless you’re a gifted designer, you’re probably going to need a bit of help. This is where Material Palette comes in.
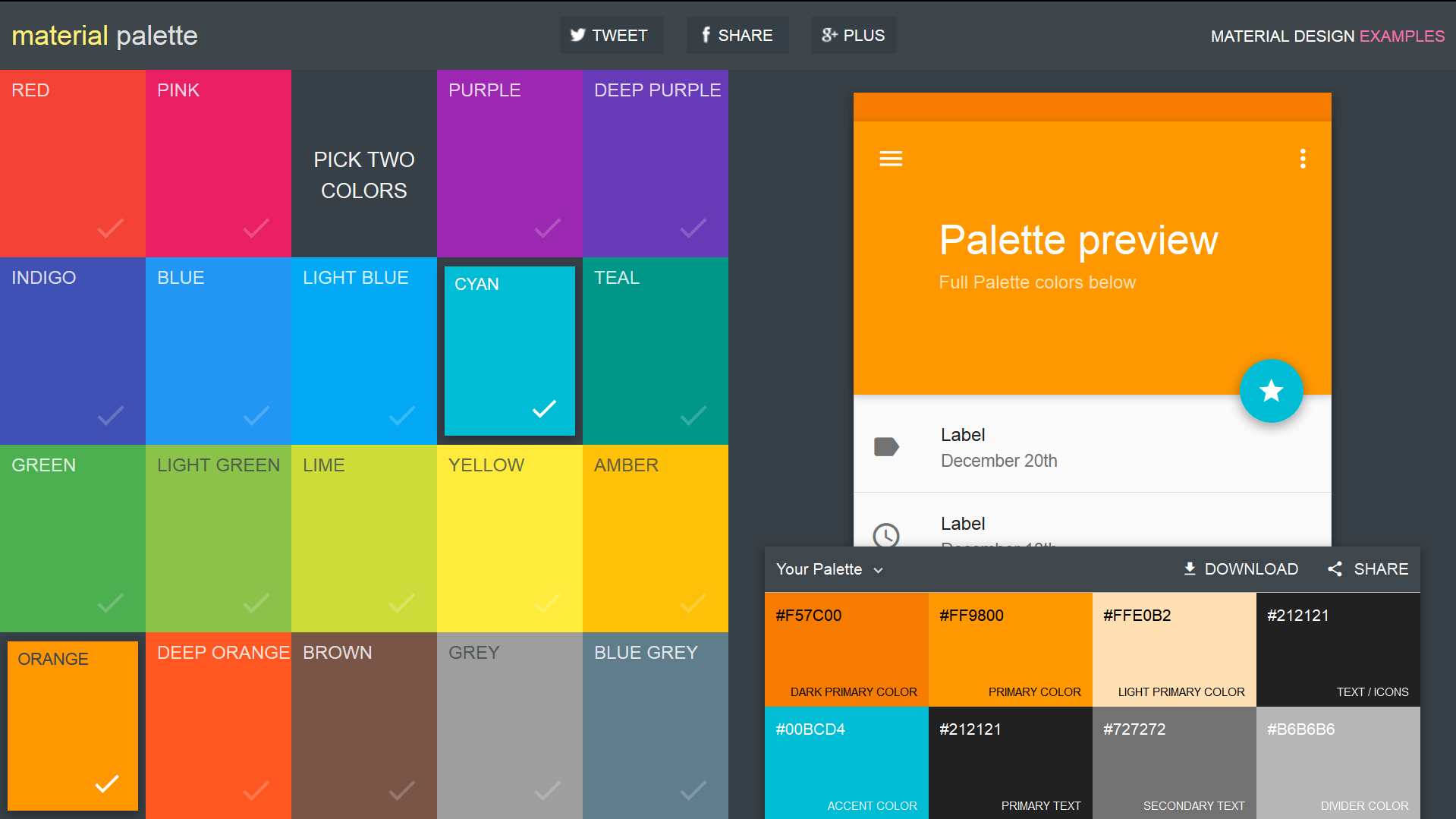
Material Palette is a website launched by German coder Matt Aussaguel, and it eases the process of selecting the right color shades within the new Material Design by Google. It invites users to select two primary colors out of a choice of 19, and then instantly generates and preview a full palette of complementary shades derived from your choice. It also creates a preview of what a potential application interface will look like with the palette to give you a better look at how your own work may turn out with these colors. Furthermore, if you really like a palette of colors that’s been generated, you have the option to download it as a CSS, SASS, SVG, XML, or PNG file, as well as share it. The navigation of the website takes place on only one screen, with the left side consisting of the selection of 19 colors, and the right side taken up by the preview. Aussaguel has also created another site called Material Up, which showcases the best Material Design found on websites, apps and concepts from the community.
If you would like to check these out, be sure to head over to Material Palette and Material Up to get started.