There are two different categories of images you typically see on the web. Raster images (like JPG, PNG, WebP, and so on) are a series of pixels at a fixed resolution, while vector images (like SVG) use various lines and shapes. Vector graphics are popular for logos and other simple images, because they don't look terrible at high resolutions (or when zoomed in), but they can be labor-intensive to create from scratch. Now there's a handy web app for creating SVGs from standard images: SVGcode.
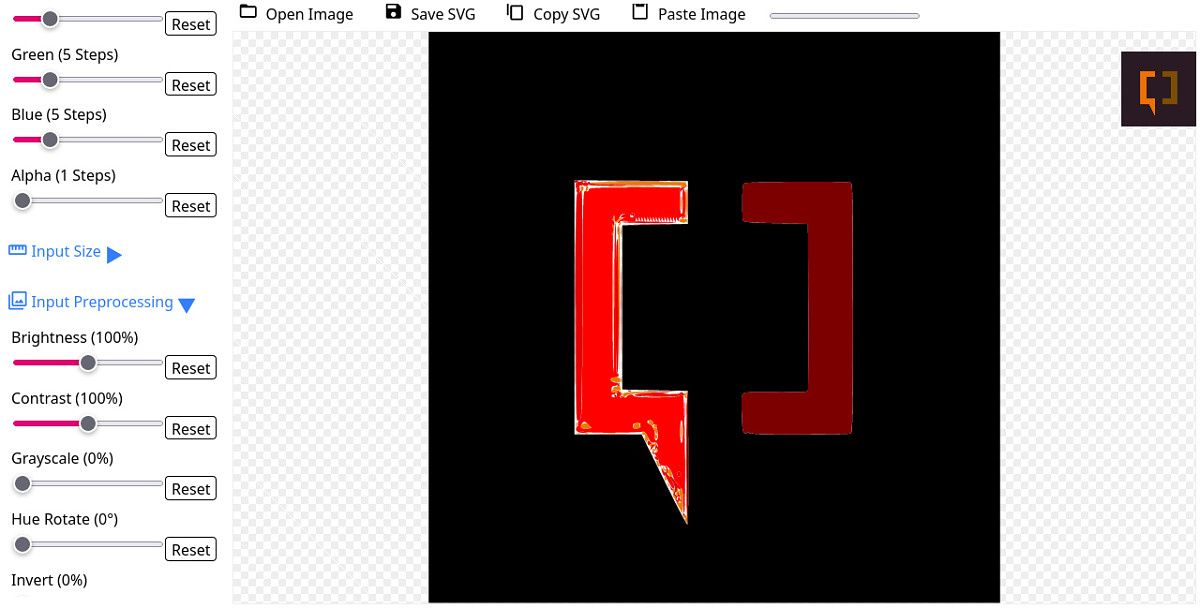
SVGcode is a new Progressive Web app created by Thomas Steiner, a Developer Relations Engineer working at Google (though SVGcode itself is not a Google product). Once you open it in your browser at svgco.de, you can open an image from your PC, and it will be automatically "drawn" as an SVG. Most images will require some adjustments to create a decent-looking SVG, but it's an impressive web app, and could come in handy if you ever want to make a cleaner vector version of a raster logo.
SVGcode is powered by some of the newest APIs that web browsers like Chromium and Firefox have added. The core drawing functionality is based on the Potrace project, which was converted into Web Assembly code for this web app. SVGCode can copy the finished file to your clipboard (with the Async Clipboard API), show up as an option in your PC's file manager when right-clicking an image (with the File Handling API), and open/save files from your device (using the File System Access API). It even uses the new Window Controls Overlay API to hide the system title bar when it's installed, making it feel a bit more like a native application.
You can read more about the development process for SVGcode in a blog post on Google's web development blog. Since it's a PWA, you can use and install SVGcode on anything with a modern web browser.